0基础基于Node.js创建第一个Vue的web项目
最近开始学习新的前端技术。以前开发网站直接使用jQuery+Bootstrap组合,感觉非常容易和方便。但是,现在前端貌似都开始转向基于构建的方式去开发。曾经尝试过几次去接触这些新的前端技术,但都因为各种原因没有继续。现在希望能做点更好看的网站,但是发现最新的前端框架都转向了基于构建的方式使用,所以趁此机会,尝试转向一下这个新的趋势。
个人理解,基于构建的开发可以理解为以前大家都是简单的页面,交互不复杂,前端使用js库和css样式库写写都能搞定,现在网站复杂了,这些简单的方法难以适应新的复杂场景,包括代码冗余、可维护性等,所以就把前端也搞得像后端一样,编写代码,然后按需处理代码并最终发布。这个话题太大,感兴趣自行搜索前端为什么需要构建就可以了,这里就不再赘述。不过有一点我觉得如果本身网站项目并不大,也不复杂是不需要把前端搞得这么复杂的,基于jQuery和Bootstrap的方式真的是很不错。
废话就不说了,考察了node.js、npm、react、Vue3这些东西之后,决定选择从Vue的项目入手。看过很多文档,但是感觉都需要大量的node.js相关的知识能理解这些项目的使用。但是,无法上手就很难快速理解。所以这里记录一下从0开始建立一个基于Vue3的网站,并启动看到结果。这里不会去讨论背后涉及的知识,只记录步骤,相关的内容后续学习过程补充吧。
一、下载安装node.js
几乎所有的基于构建的前端框架目前都需要node.js,vue3也不例外。这个可以理解为运行在服务器上的一个浏览器环境,可以让我们的js代码在浏览器执行,然后结果直接返回到客户端。
下载地址:https://nodejs.org/zh-cn/download/
由于本地尝试项目,所以选择windows平台的msi安装包即可。可以考虑选择LTS(Long Term Support,长期支持)版本,防止一些不稳定因素出现。下载之后安装,按照正常过程就行。主要是需要注意安装完的几个事项:
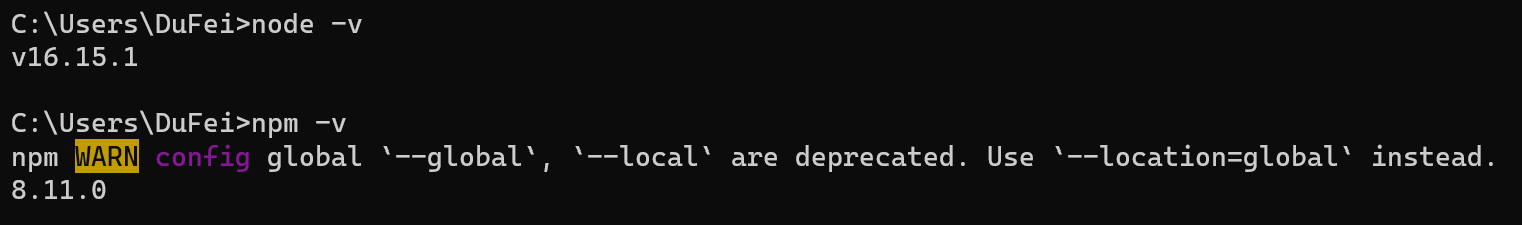
1、默认应该node.js也包含了npm,前者可以理解为V8的运行环境,后者是包管理工具,也就是基于node.js运行的开源包啥的都可以通过npm安装、卸载、管理等。安装之后默认的,node.exe和npm.exe应该都在环境变量上了,所以直接打开cmd,然后运行node和npm,只要没有出现错误说明就安装成功。

2、默认情况npm的包下载都是从官方的地址进行的,国内这网络连接这种镜象基本都是龟速,所以配置一下国内镜象,淘宝的npm镜像用的人很多,不过我选择华为云的镜象(因为华为云镜象站点包含了几乎常见的所有的开源相关地址,所以我所有的镜象都选择这个:https://mirrors.huaweicloud.com/home ),大家可以自行选择。
打开cmd之后按照如下命令更改镜象:
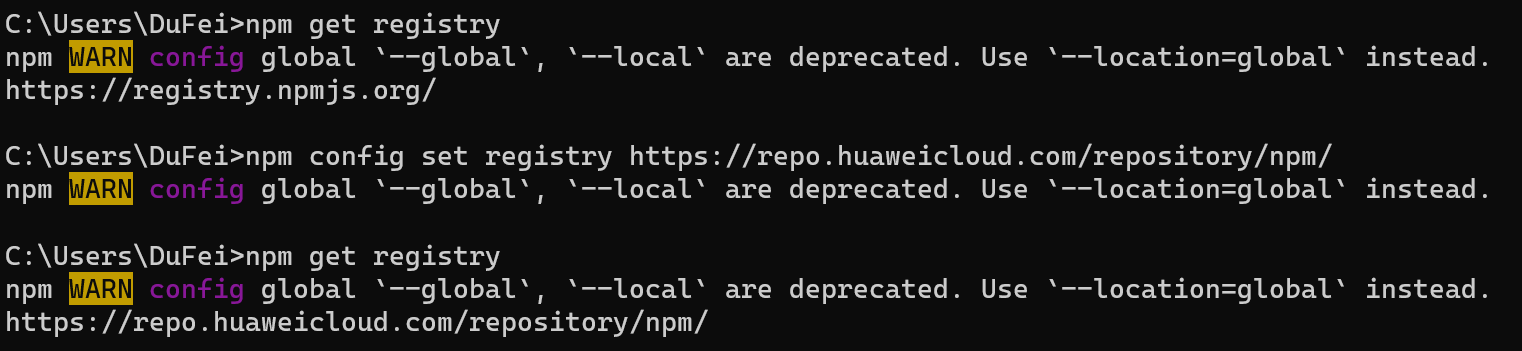
# 这个命令是查看npm当前的镜象
npm get registry
# 正常情况上面命令返回如下结果:https://registry.npmjs.org/,这是官方地址
# 接下来设置华为云的地址作为默认包下载镜象
npm config set registry https://repo.huaweicloud.com/repository/npm/
# 上述命令执行不会有啥返回消息,只要不报错就可以了
# 最后查看一下是不是更换成功
npm get registry
# 上面这个命令执行完毕之后你应该可以看到镜象地址变了,那就成功了

二、使用npm安装Vue
node.js安装没有问题之后就可以使用npm来安装Vue了。注意,我们安装的是Vue3,之前的版本就不考虑了。
注意,这里有个坑,npm安装包的时候,你当前cmd命令在哪个目录,那么它就安装在哪里,所以小伙伴需要注意安装位置。所以安装的时候加上-g参数(globally),这样包就安装在系统环境下了。
在cmd里面输入如下命令就可以安装Vue库了(最新的稳定版本)。
npm install -g vue
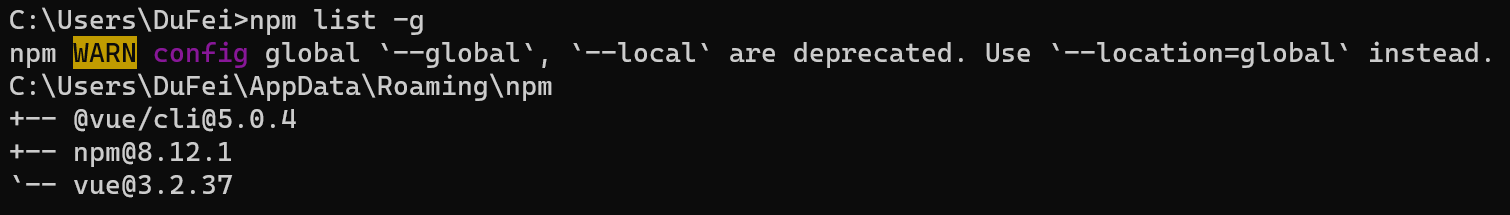
再运行npm list -g命令查看是否安装成功:

可以看到Vue就安装成功了。
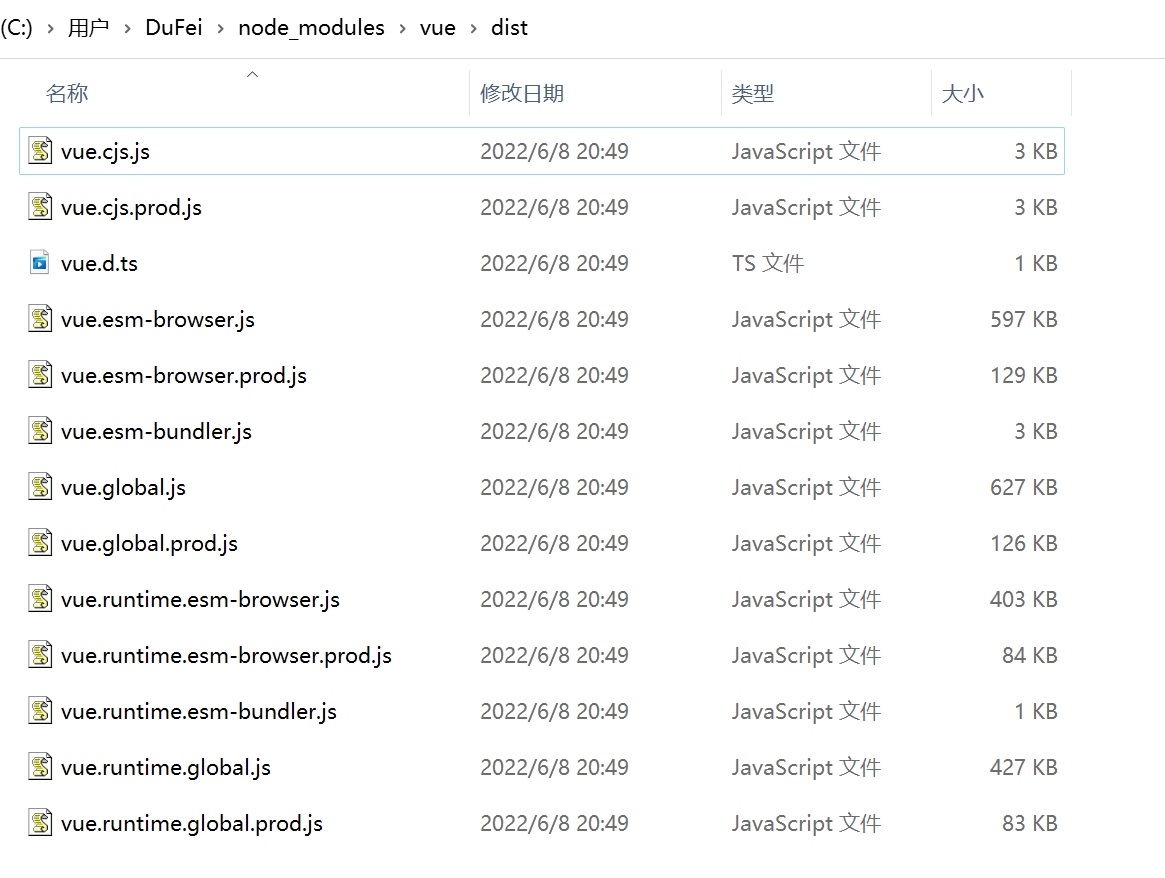
其实Vue本身也是可以通过传统的JavaScript和CSS样式引入的,之类通过npm包管理工具下载下来的也是相关的脚本文件,可以看一眼:

不过,这样安装的Vue并不能直接被使用,我们创建web项目需要手动引入这些文件。因此,Vue官方提供了一个CLI的工具帮助我们创建Vue项目,可以自动创建项目目录,引入必要的Vue文件。从上图可以看到,安装Vue的时候默认安装了cli 5.0.4版本。
接下来我们在cmd窗口中输入vue,应该就可以看到相关的帮助提示了。
三、使用vue命令创建一个web项目
接下来我们就使用cli工具一步一步创建一个vue的web项目。首先,我们在cmd中打开到一个目录位置,就是我们准备创建工程的位置。然后输入如下命令创建一个hello-world项目:
vue create hello-world
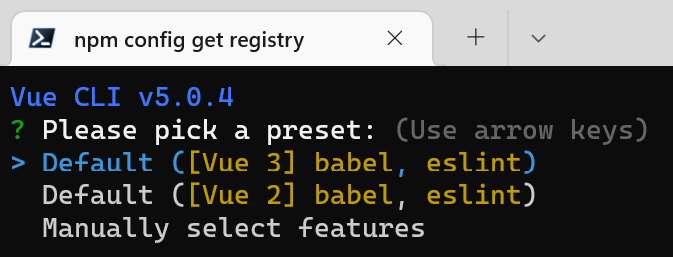
然后会出现如下界面:

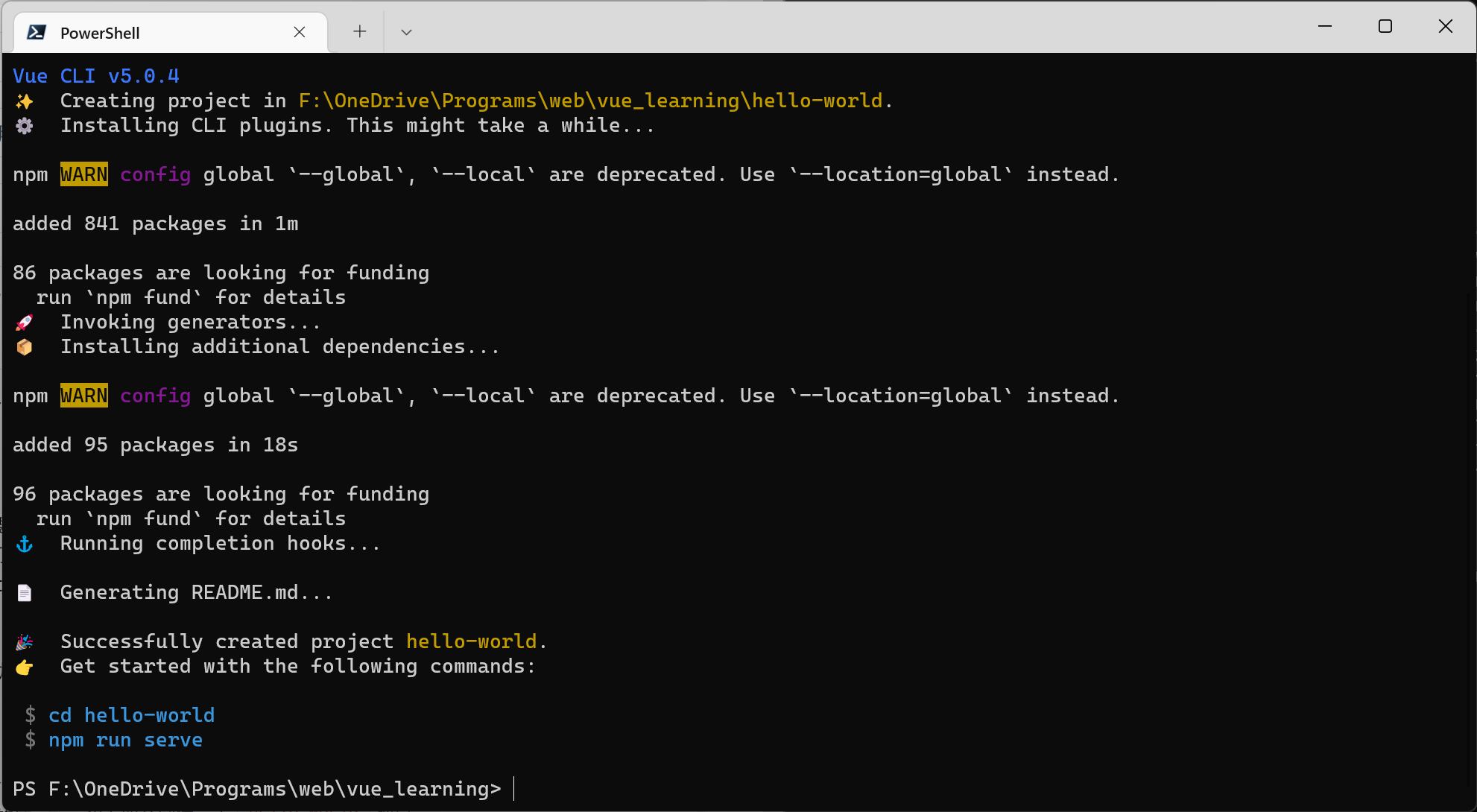
这是一个可交互的界面,默认是Vue3项目,可以使用键盘上下选择,我们就选第一个默认的,然后输入回车。等待一会出现如下界面:

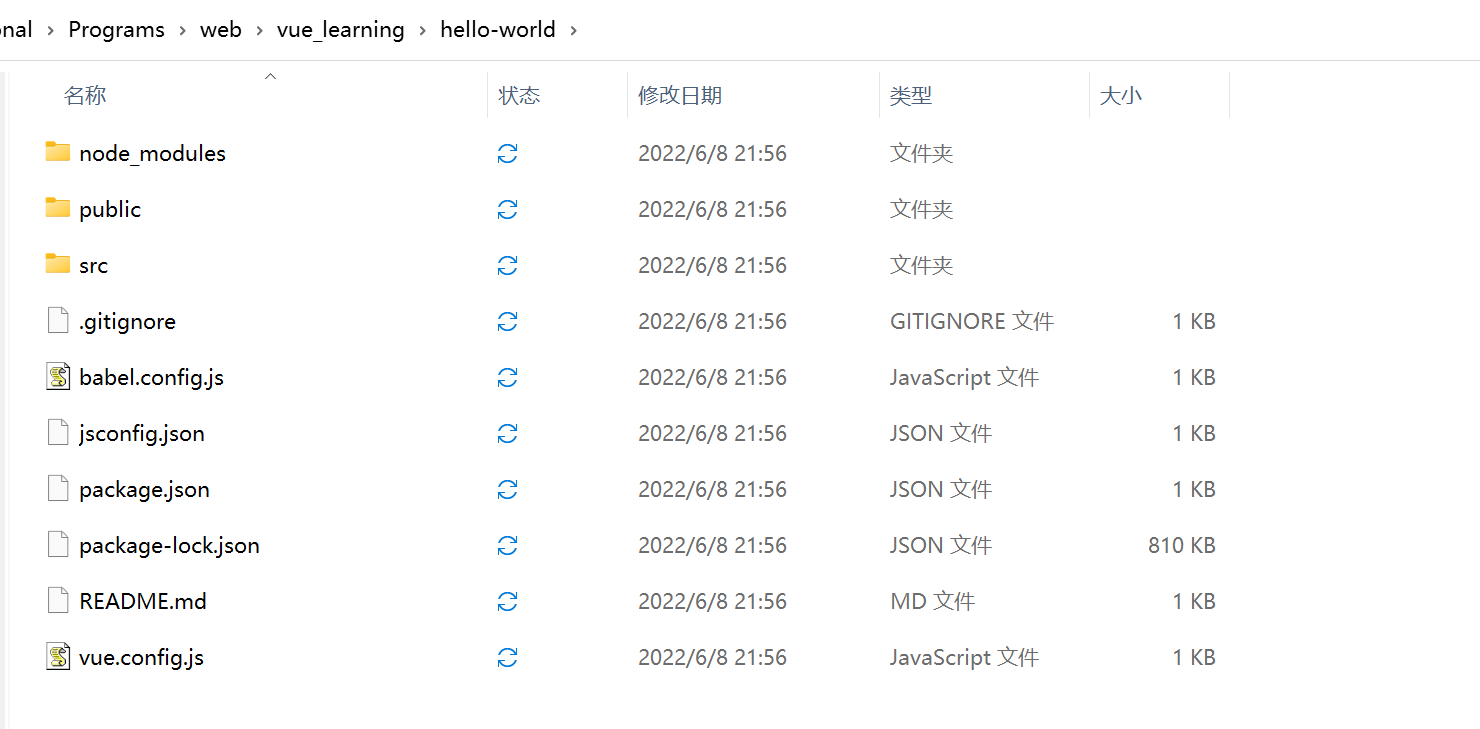
说明创建成功,我们如果去当前目录下瞅一眼,可以看到已经创建了一个hello-world文件夹,有如下文件:

接下来,我们就运行这个项目,看看结果:
# 进入这个项目
cd hello-world
# 使用npm运行
npm run serve
这里的npm run serve含义就是运行vue的服务,具体含义以后解释,只需要了解这个命令运行之后等一会cmd出现如下界面说明vue项目运行成功:

在浏览器中输入如下地址:http://localhost:8080/ 即可看到我们创建的vue项目了。

至此,vue的第一个web项目就完成了。以后就可以基于这个hello-world里面的内容学习修改了。